こんにちは管理人です。
すぐにアフィリエイトをはじめたいと思ったものの、何から手を付けたらよいかわからずに困っている方に対して、120分でアフィリエイトを始めるやり方を説明します。
管理人は知識・経験ゼロで始めたので本サイトをつくるのに3日間かかってしまったのですが、この記事を読んでいるみなさんは、すぐにアフィリエイトが開始できるはずです。
アフィリエイトを始めるための3つのステップ
今回はStep2として、管理人と同じようなホームページの作り方を説明します。
- Step1レンタルサーバーを準備する (目安時間:30分)
- Step2Word Pressでホームページを作る (目安時間:60分)
- Step3記事を書いて広告を載せる (目安時間:30分)
では、順を追ってみていきましょう。
Step2. Word Pressでホームページを作る (目安時間:60分)
レンタルサーバーの契約が済み、独自のURL(https:// あなたのサイトのURL/)が発行されました。
URLを入力すると、文字だけのシンプルなサイトが表示されます。

心配しないでください。
このサイトを見ていただくことで、このような綺麗なサイトが作れます。

それでは始めましょう!
1.Word Pressの管理画面に行く
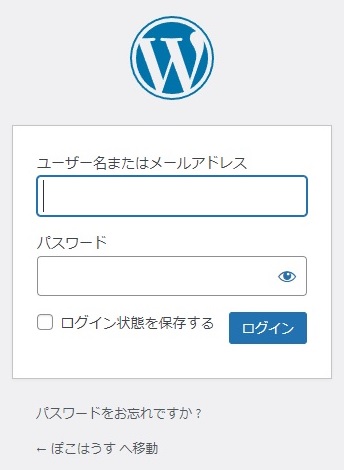
「https://あなたのサイトのURL/wp-admin」 を入力してください。

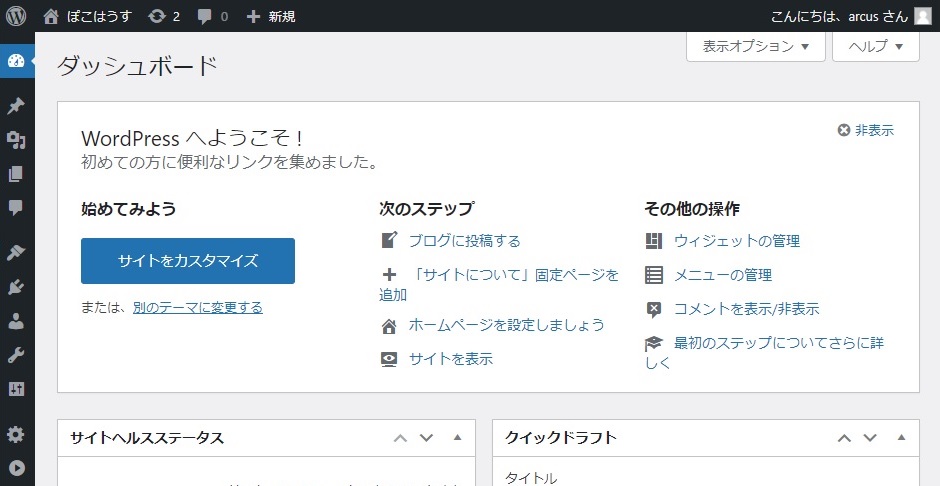
この画面で契約時に設定したユーザー名とパスワードを入力してログインすると以下の画面が表示されます。

2.テーマを設定する
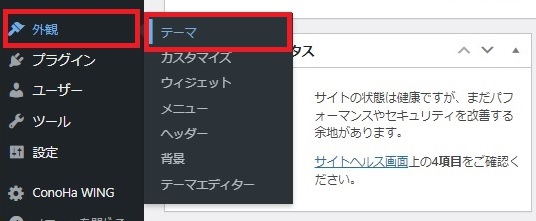
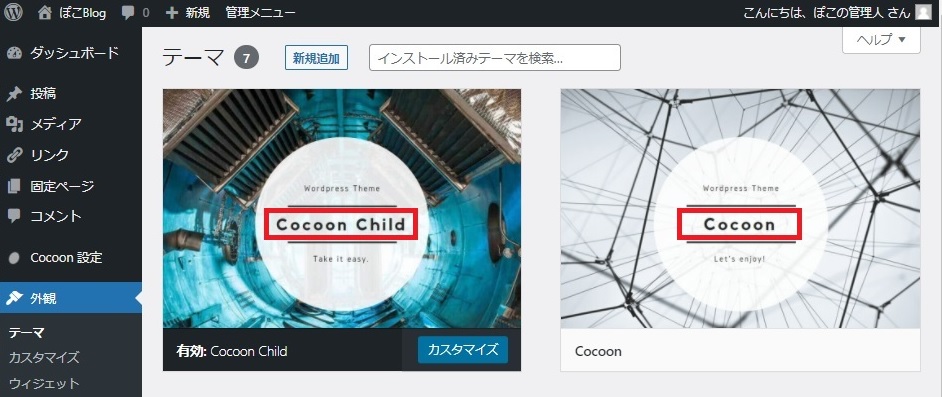
左側にあるメニューから、「外観」「テーマ」をクリックしてください。

「 Cocoon 」「 Cocoon Chiled」の2つが表示されますので、「Cocoon Chiled」をテーマに設定します 。
※本画像は、管理人がサイトを作成した後に撮ったものですので、実際の画面とは多少異なります。

「Cocoon Chiled」にマウスカーソルをもっていくと、「有効化」のボタンが表示されるのでクリックしましょう。これでスキンの設定が完了です。

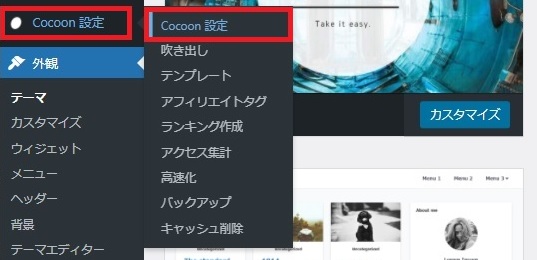
左のメニューに「Cocoon 設定」が表示されていれば成功です。
このまま、「Cocoon 設定」 「Cocoon 設定」 をクリックしてください。

3.Cocoonを設定する
ここからは、このサイトの設定になりますので、あなた好みのサイトをつくるため、必ずしも真似をする必要はありませんが、スキンは設定することをおススメします。
| このサイトの設定 | おすすめ度 |
|---|---|
| スキンを変更する | |
| PVを非表示にする | |
| SNSシェアをカスタマイズする | |
| SNSフォローをカスタマイズする | |
| ヘッダーとフッターをカスタマイズする |
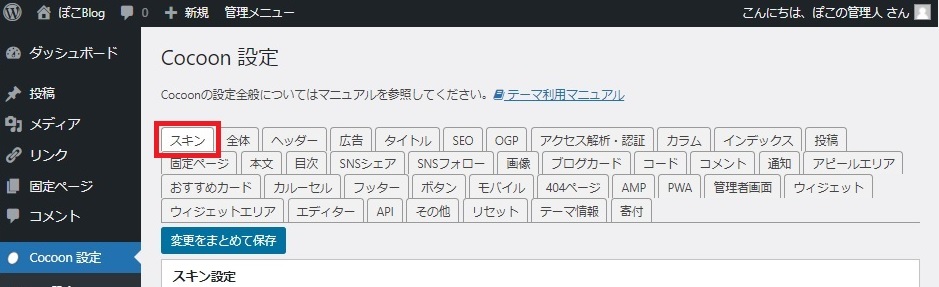
スキンを設定する
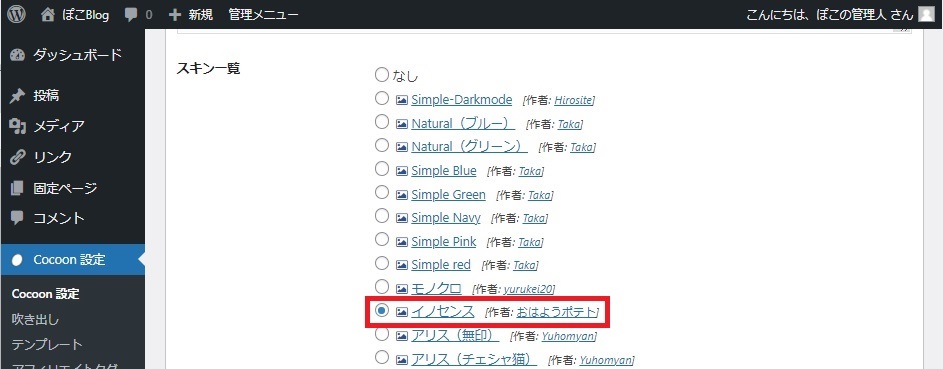
「スキン」タブを選択します。「Cocoon設定」の最初の画面が「スキン」画面なので、特に迷うことはないと思います。
管理人は、おはようポテトさんの「イノセンス」を選択しています。


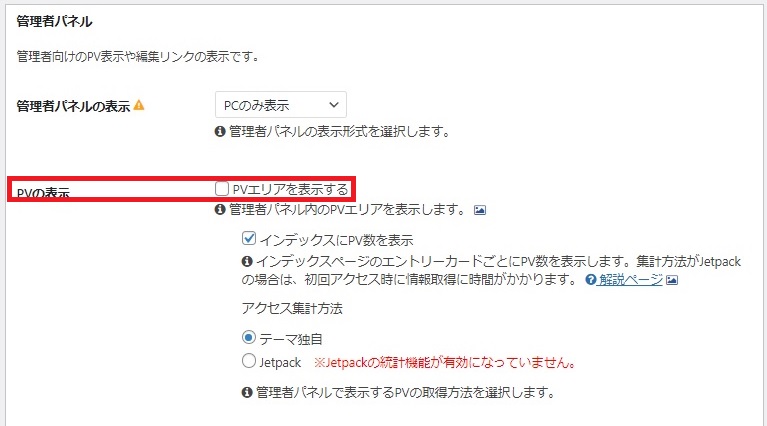
PVを消す
初期設定だとトップ画面のサムネイルにPVが表示されるのですが、この表示を消したい方は多くいるのではないでしょうか 。

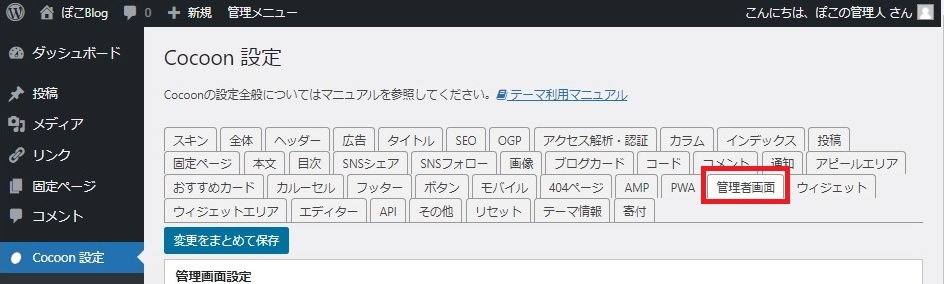
「管理者画面」タブの「PVの表示」のチェックを外すことで表示を消すことができます。


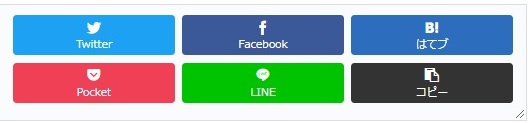
SNSシェアをカスタマイズする
SNSシェアはこのことです。ページの上部と下部に表示されているのですが、色がゴテゴテしててなんか見栄えが悪いですよね。

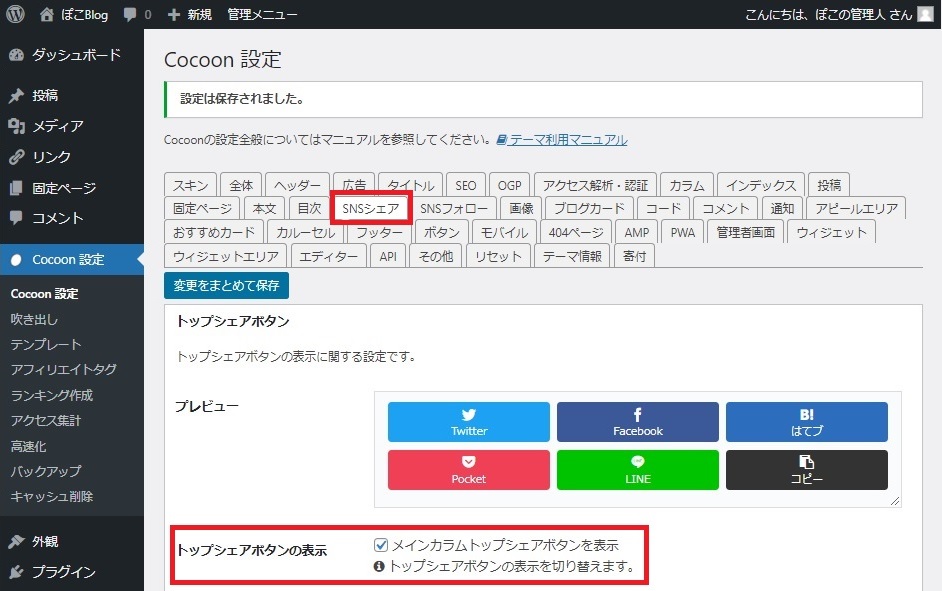
上部と下部でそれぞれ表示/非表示を選択でき、また表示するアイコンボタンもカスタマイズできます。
このサイトは、上部を非表示にしています。
「SNSシェア」タブの 「メインカラムトップシェアボタンを表示」のチェックを外すことで表示を消すことができます。

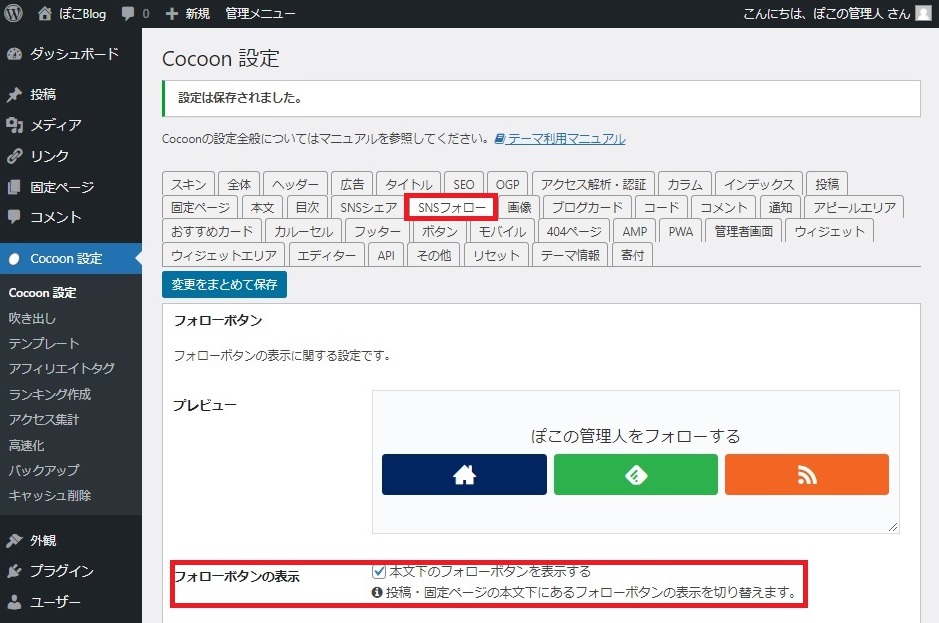
SNSフォローをカスタマイズする
SNフォローはこのことです。こちらも見栄えが悪いので非表示にしています。

「SNSフォロー」タブの 「本文下のフォローボタンを表示する」のチェックを外すことで表示を消すことができます。

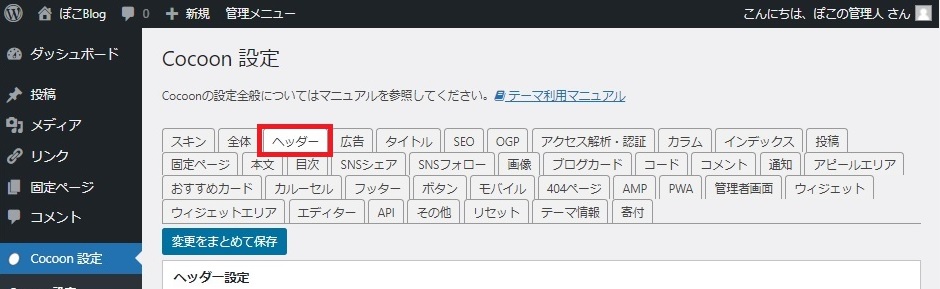
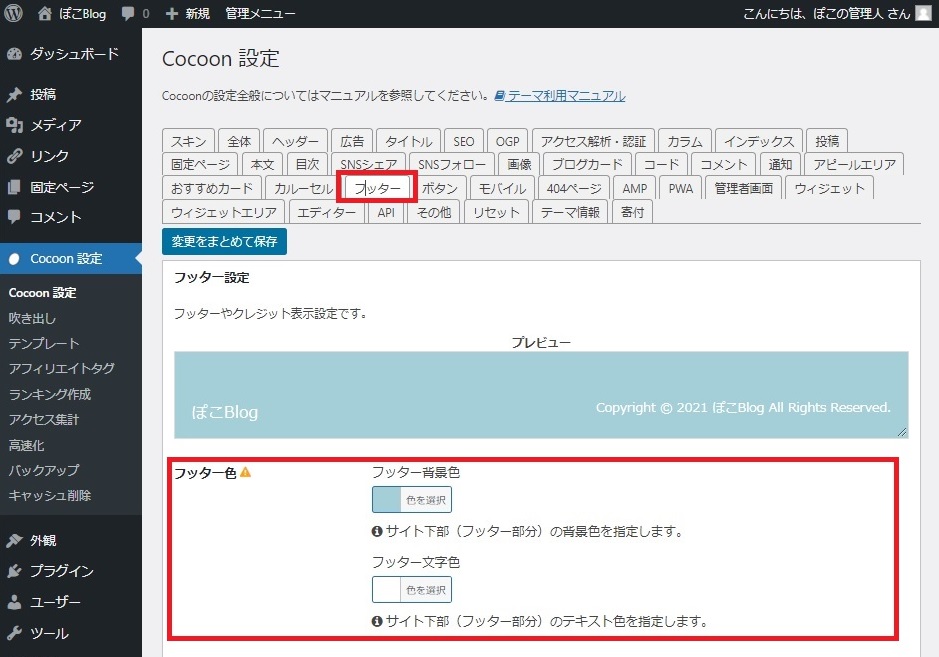
ヘッダーとフッターをカスタマイズする
ヘッダーとフッターはサイトのデザインに大きく影響してくるところです。
色を変えるだけでも雰囲気ががらっと変わってきますので自分でイメージしているサイト向けにカスタマイズしましょう。
このサイトは 「ヘッダー」タブの「ヘッダー全体色」で背景色を変更しています。


また 「フッター」タブの「ヘッダー色」で背景色を変更しています。
「クレジット表記」の変更 もここで行います。

4.中身をつくる
テーマとスキンを設定することでサイトの枠組みができました。ここからは、タイトル、メニューやプロフィールをつくっていきます。
| このサイトの設定 | おすすめ度 |
|---|---|
| タイトル、キャッチフレーズ、アイコンを設定する | |
| メニューを設定する | |
| 自身のプロフィールを書こう |
サイトのタイトル、キャッチフレーズ、アイコンを設定する
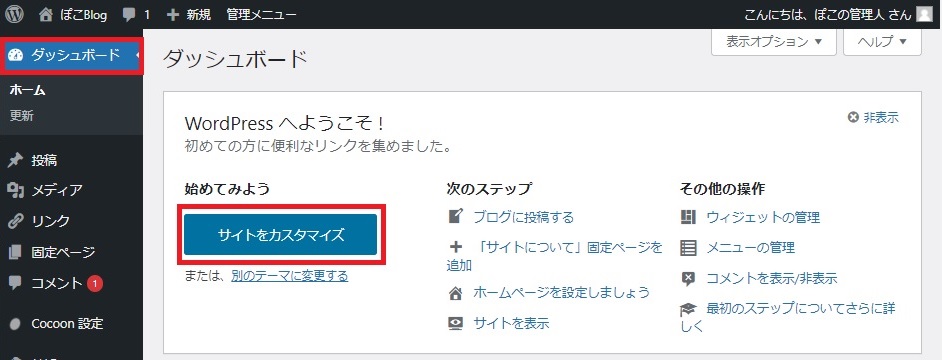
左メニューから「ダッシュボード」「サイトをカスタマイズ」をクリックしましょう

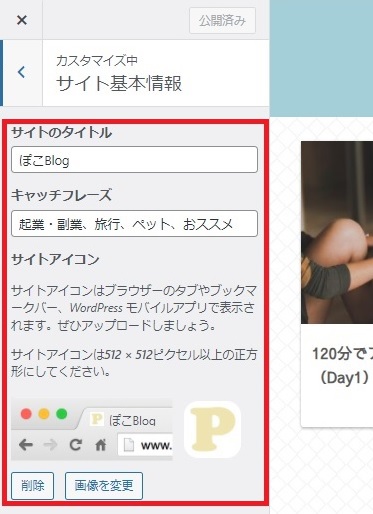
プレビュー画面が表示されますので、左メニューから「サイト基本情報」をクリックしてください。

「サイトのタイトル」「キャッチフレーズ」「サイトアイコン」を設定できます。

画面の右側に表示するメニューを設定する
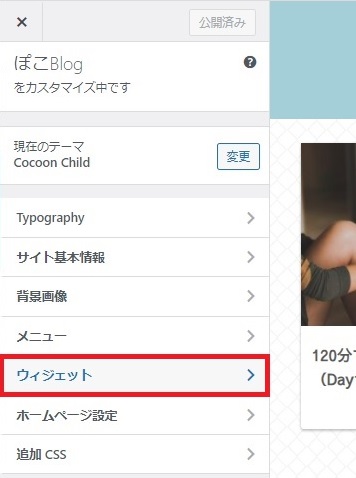
プレビュー画面の、左メニューから「ウィジェット」をクリックしてください。

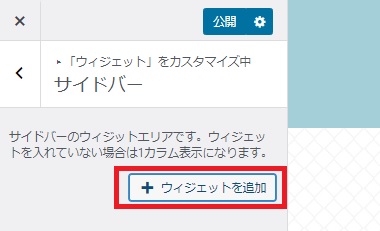
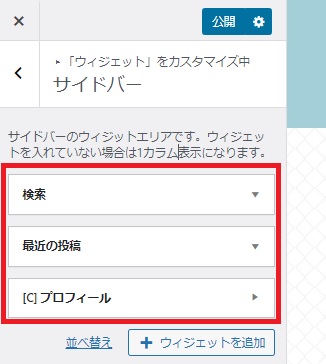
「サイドバー」をクリックしてください。

最初は何も表示されません。
「ウィジェットを追加」をクリックしてください。

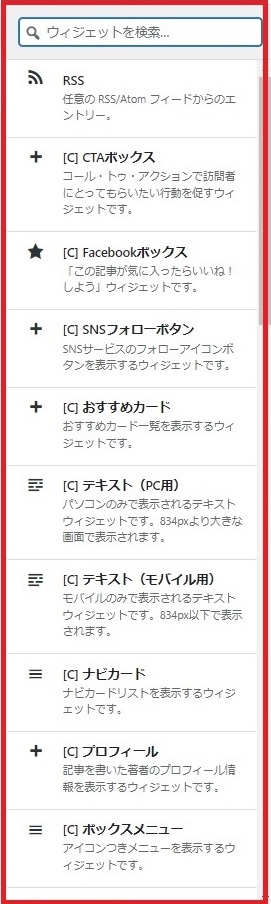
いろいろなメニューが表示されますので、「検索」「最近の投稿」「[C]プロフィール」を選択します。
選択した「ウィジェット」は左側にリスト表示されます。


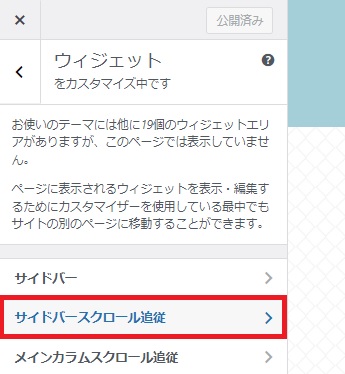
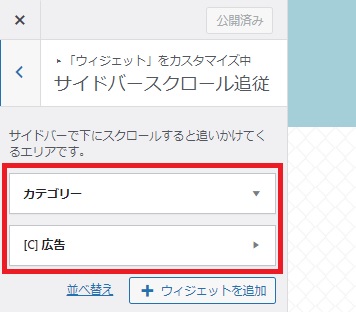
次に「サイドスクロール追従」で、「カテゴリー」「[C]広告」を選択します。
選択した「ウィジェット」は左側にリスト表示されます。


自身のプロフィールを書こう
さきほど設定した 「[C]プロフィール」 をクリックすると右側に入力欄が表示されます。
あなたの肩書きを「肩書きラベル」に入れましょう。「タイトル」は入れなくても大丈夫です。

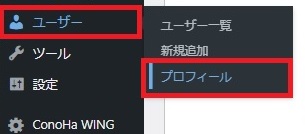
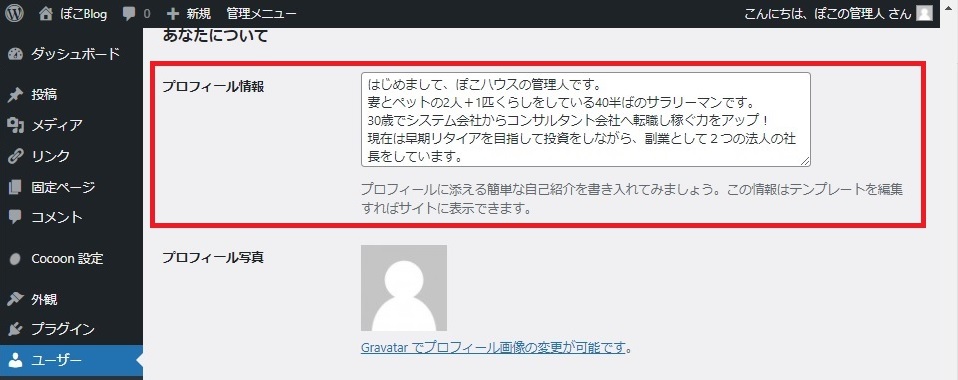
Word Pressのメニューに戻り、左側のメニューから「ユーザー」「プロフィール」をクリックします。

プロフィール画面の下部のほうにある「プロフィール情報」にあたなのプロフィールを入力してください。

以上で設定は終わりです。
これでこのサイトと同じようなものが出来ているはずです。
まとめ
- Word Pressの管理画面で「Cocoon Child」テーマを有効化する
- スキンを設定する
- PV非表示、SNSシェアやSNSフォロー、ヘッダーやフッターをカスタマイズする
- タイトル、キャッチフレーズ、アイコンを設定する
- メニューをつくる
- プロフィールを書く
ここまでくればあとは、記事を投稿して広告を掲載するだけです。
続きはStep3でお会いしましょう。


コメント